いろいろな画像の加工がありますが、ホームページを作ったらまずバナーを作ってみましょう。
バナーとは自分のホームページアドレスのリンクを貼る画像のことです。
主流はなぜか88×31ピクセルが基本らしいです。
他には200×40というのもあるみたいですがここでは88×31で説明します。
私の場合は主にphotoshopで作るのですが、ここではビルダー付属のウェブアートデザイナーを使って解説してみます。
ウェブアートデザイナーでバナーを作る
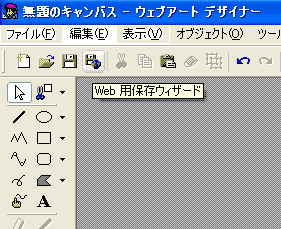
ホームページビルダーページ作成画面で任意の好きな画像の上で右クリックし、【画像の編集】-【ウェブアートデザイナーで編集】又は【ツール】-【ウェブアートデザイナーの起動】をクリックし【ファイルを開く】で任意の好きな画像を開きます。
画像は下のようにバックが同一背景になったものがやりやすいです。
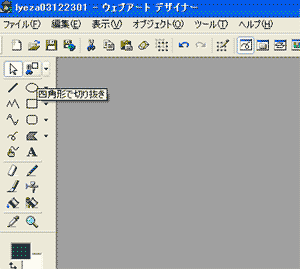
すると次のような画面が開きます。

【オブジェクト】-【オブジェクトの選択】をクリック。すると枠がでてくるので
 ○印に注目します。ここにサイズが出ますので、画面でサイズを確認しながらクリック&ドラッグします。
○印に注目します。ここにサイズが出ますので、画面でサイズを確認しながらクリック&ドラッグします。
下では リサイズ:<300×225>→<100×75>と出ています。
画像サイズの等倍率が変わらないよう横幅100ピクセルくらいまで縮めてはなします。
縮めた後はこんな感じになります。
次に四角形で切り抜きというところを選んで  バナーに切り抜きたい画像を囲うように上記と同様画面左下のサイズを確認しながら
バナーに切り抜きたい画像を囲うように上記と同様画面左下のサイズを確認しながら
88×31サイズにクリック&ドラッグします。
上手くできたら右クリック。【切り抜き】をクリックします。そのままドラッグし、右クリック-【コピー】をクリック。
これでいったん画像処理は終了です。
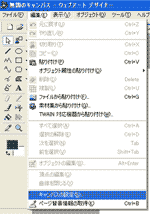
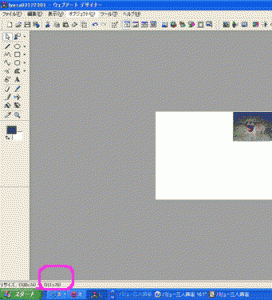
キャンバスの新規作成をクリックし 新規作成画面を開きます。
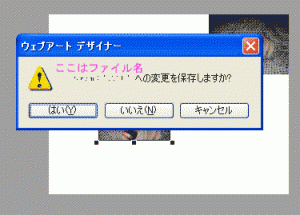
するとこのような画面(切抜き処理をしたもとの画像は普通変更しないので)が出てきますのでここでは【いいえ】をクリック。
変更してもよい場合は元の画像はあらかじめ別名で保存しておきます。その場合は【はい】をクリックでもよい。
【編集】-【キャンバスの設定】をクリック。

幅88、高さ31と入力しOKをクリック。 すると新規画面が88×31サイズで開きますので【編集】-【貼り付け】をクリック。
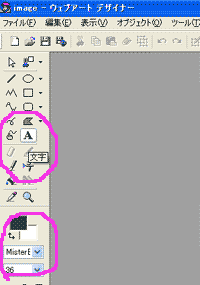
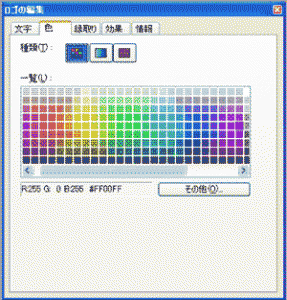
Aというところをクリック。フォントとサイズ(8~10くらい。後で変えられる)、カラーを選んで画像の任意の場所でクリック。 すると文字が書けるようになるのでここでは「らいざ’s homepage」と入れました。
こんな感じ。
自由に幅、高さを変えて上手く枠におさまるようにします。
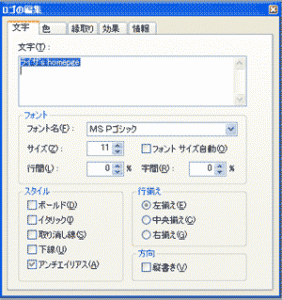
この上でダブルクリックすると
ここでフォントやサイズ、色などが変えられます。
 できたバナーはこんな感じ。
できたバナーはこんな感じ。 ![]()
次は完成したバナーの保存をします。
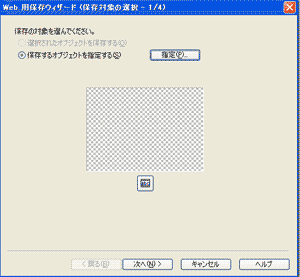
次のような画面が出てくるので指定ボタンをクリック。
 重なっているものをまとめて表示にチェックをつけOKをクリック。
重なっているものをまとめて表示にチェックをつけOKをクリック。
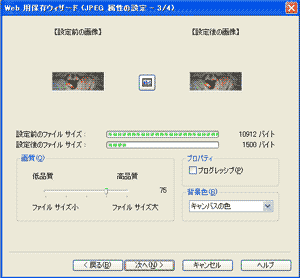
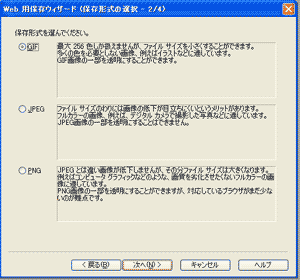
 保存形式を選び、(画像を見比べながらファイルサイズが低くなるように選ぶとよい)次へをクリック。
保存形式を選び、(画像を見比べながらファイルサイズが低くなるように選ぶとよい)次へをクリック。
GIFを選んだ画面  画像を画面で確認し、上手く表示できていて、サイズも大きすぎなければ次へをクリック。
画像を画面で確認し、上手く表示できていて、サイズも大きすぎなければ次へをクリック。
画像を画面で確認し、上手く表示できていて、サイズも大きすぎなければ次へをクリック。
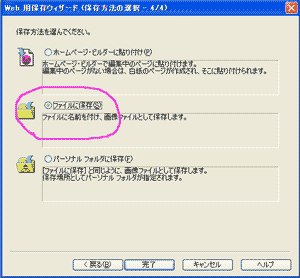
 ファイルに保存にチェックをいれ完了をクリック。 任意のファイルに保存して完了です。
ファイルに保存にチェックをいれ完了をクリック。 任意のファイルに保存して完了です。
どうですか?うまくできましたか? 説明が下手なのでわかりにくいかもしれません・・・。